| |
Herramientas tecnológicas para el diseño de materiales visuales en entornos educativos.
Technological tools for the design of visual materials in educational environments.
Hugo Trejo González
Departamento de Lenguas Modernas / Universidad de Guadalajara
hugo.trejo@outlook.com
(MÉXICO)
Recibido: 14/03/2018
Revisado: 15/03/2018
Aprobado: 15/06/2018
RESUMEN
El objetivo el presente artículo consiste en categorizar y analizar algunas de las herramientas tecnológicas actuales en materia de diseño gráfico para la creación de contenidos didácticos en contextos educativos. Mediante el análisis de cinco herramientas y la categorización de dieciséis pretendemos exponer algunas de las funciones principales de dichos instrumentos y su aplicación en contextos educativos. Esto tiene como objetivo primario coadyuvar en la conceptualización de materiales visuales a fin de obtener un panorama general de las disposiciones actuales en el ámbito de diseño de soportes para la enseñanza-aprendizaje. Este trabajo no se interesa a la pertinencia ni al uso apropiado de cada herramienta bajo ningún esquema de enseñanza en particular. Se busca que el lector obtenga una perspectiva de uso de materiales visuales en contextos determinados con el fin de ser readaptados en función de los objetivos e intereses de los programas educativos implicados. Los resultados del análisis y de la categorización evidencian los posibles usos de las herramientas, sus características principales y los inconvenientes de su integración en el ámbito de la enseñanza.
Palabras clave: Diseño gráfico. Soportes visuales. Enseñanza. Nuevas tecnologías.
ABSTRACT
The aim of this article consists in classifying and analyzing some of the technology tools that are used in graphic design to create learning material in the educational field. Throughout the analysis of five tools and the classification of other sixteen tools, we intend to expose their main functions and uses in the educational field. This has as a primary objective to help in the conceptualization of visual contents in order to get a general view form the current dispositions in the material design applied in the teaching-learning process. This paper does not focus on the proper use of each tool under any learning model in particular. The intention is that the reader gains a perspective of the usage of the visual materials in specific contexts in order to be readapted towards the goals and interests from the educational programs involved. The analysis results and the classification show the possible uses of the tools, their main characteristics and the inconveniences from their integration in the teaching-learning environments.
Keywords: Graphic design. Visual aids. Learning. New technologies.
0. Introducción
La evolución constante de las herramientas tecnológicas en los últimos años ha impactado considerablemente la forma en la que concebimos la manera de comunicarnos y la forma de acceder a la información en nuestra vida social y académica. Los medios digitales actuales permiten que los individuos entren en contacto con la información digital y su percepción del mundo cambia de manera considerable en función de lo que viven y reciben en los dispositivos tecnológicos actuales. En los contextos educativos, la capacidad de adaptación representa un reto actual que supone una problemática en donde las nuevas y viejas generaciones analizan y arguyen sobre lo que se considera como correcto o incorrecto para el desarrollo académico frente a la nueva oleada de educación digital. En siglo XXI, con cierto tiempo de avance desde la invención del internet, es difícil aceptar que la integración completa de los medios digitales en el aula representa una acción constante por la mayoría de los docentes. Aún existe una barrera provocada por el choque entre generaciones, en donde el rápido avance en la disponibilidad de tecnologías no permite que la integración de los medios permee completamente en los ambientes de aprendizaje actuales.
El apoyo en clase mediante el uso de herramientas multimedia es un tema que requiere de atención continua, pues vivimos en una sociedad que está en contacto constante con medios audiovisuales y los alumnos suelen pasar cada vez más tiempo estudiando y aprendiendo por medio de soportes digitales a fin de clarificar un concepto o ampliar su concepción del mundo. Más allá de las competencias docentes de los profesores, las herramientas audiovisuales que estos utilizan para alcanzar sus fines didácticos resultan ser una materia de interés en lo que se refiere a la manera de construir materiales como soportes de apoyo dentro de los ambientes educativos. Desde el uso de una presentación en clase hasta la asignación de tareas mediante la creación de materiales gráficos como: mapas mentales, diagramas o esquemas; las guías de diseño y desarrollo no siempre corresponden a criterios o principios básicos de presentación gráfica de la información. Además, muchas de las invenciones que pretender apoyar al docente en esta materia podrían pasar inadvertidas y en ocasiones las pautas para el diseño de materiales responden a creencias individuales o experiencias pasadas de aprendizaje que no reparan en la situación actual del estudiante digital.
Con base en el cambio repentino en la manera de acceder a la información y en función de las recientes invenciones que apoyan el diseño de soportes de información, este estudio pretende esclarecer en cierta medida, la disposición de materiales y programas de apoyo basada en el análisis de herramientas multimedia actuales con el objetivo de enriquecer el desarrollo de los componentes visuales y conceptuales que intervienen en algunos ambientes de aprendizaje. Tomando en cuenta principios de diseño multimedia y en función de la actual disposición de herramientas digitales, este artículo se centra en apoyar el proceso de adaptación del profesor como profesional innovador. El presente texto nos permitiría abonar en el uso e integración de las nuevas tecnologías con el propósito de ofrecer a los docentes un panorama simple de las disposiciones actuales en materia tecnológica para la creación de materiales multimedia.
Este trabajo no pretende analizar la pertinencia ni el uso apropiado de cada instrumento presentado, sino dar un valor funcional ejemplificando la posible aplicación en un contexto determinado, que puede ser readaptado o modificado por el lector interesado, para sacar el mejor provecho de las herramientas en función sus objetivos, competencias e intereses en el programa educativo implicado.
A fin de lograr el objetivo planteado, hemos organizado el artículo de la siguiente manera: en primer lugar, presentaremos los fundamentos teóricos que ahondan en la importancia de las Tecnologías de la Información y la Comunicación (TIC) y sus implicaciones para la integración en ambientes de aprendizaje. En segundo lugar, presentaremos la metodología utilizada con el objetivo de exponer la manera en la que se obtuvo la información sobre las herramientas analizadas, así como el modo de proceder para su clasificación y presentación en la etapa siguiente. En tercer lugar, presentaremos el análisis mediante la descripción y explicación de las herramientas estudiadas con el fin de evidenciar las características esenciales de cada herramienta. Por último, expondremos las conclusiones resultantes de este estudio.
1. Fundamentos teóricos
En el ámbito de la enseñanza-aprendizaje en el aula, existe un sinnúmero de factores que intervienen en los procesos didácticos a fin de garantizar los mejores resultados de los estudiantes. Dentro de la gama de agentes participantes en los ambientes educativos se encuentran los recursos didácticos, considerados como parte fundamental del diseño curricular. González (2015) define estos soportes como “Aquellos materiales didácticos o educativos que sirven como mediadores para el desarrollo y enriquecimiento del alumno, favoreciendo el proceso de enseñanza y aprendizaje y facilitando la interpretación de contenido que el docente ha de enseñar” (p.15). En función de la importancia de estos medios, la tarea del profesor resulta compleja, pues su trabajo implica en la mayoría ocasiones la planeación, selección y el buen desarrollo de los materiales que servirán de apoyo en la compleja tarea de la enseñanza.
Por otro lado, las nuevas tecnologías han cambiado nuestra forma de acceder a la información, la manera de interactuar con ella, así como la manera de aprender con y de ella. Procurar que los ambientes de aprendizaje junto con el profesor consideren estos cambios y se adapten a la realidad actual de la comunicación del estudiante digital podría resultar benéfico. Bautista, Martínez e Hiracheta (2014, p. 185-186) sostienen que los estudiantes requieren de situaciones variadas que impliquen el aprovechamiento de los soportes tecnológicos más recientes, pues la intervención de las competencias del estudiante en materia tecnológica abona a su desarrollo profesional, mejorando a su vez las habilidades pedagógicas del docente
En el proceso de desarrollo de materiales educativos, las Tecnologías de la Información y de la Comunicación TIC ofrecen diferentes posibilidades para conectar a los estudiantes con la información de sus cursos y apoyar su aprendizaje tomando en consideración los ambientes digitales a los que están expuestos en su vida no académica. Mediante el uso de internet, se mantiene una mejor comunicación con los saberes de estudio y aunque queda en duda la pertinencia de la información en los medios digitales, los medios audiovisuales innovadores son un dominio de interés para nuestro estudiante actual. Ahora bien, esta perspectiva no siempre es interesante para los docentes, Bautista, Martínez e Hiracheta (2014, p.185) indican que para algunos profesores la integración de las TIC supone diversos inconvenientes tales como la actualización de equipos computacionales, capacitación constante e inversión de tiempo extra fuera del aula.
Por otra parte, en algunos casos el choque entre dos generaciones con experiencias de aprendizaje y vida diferentes conlleva a una separación del contexto educativo y de las vivencias reales del estudiante; se va a la escuela a cumplir con una estructura establecida de aprendizaje con el fin de certificarse, pero se aprende fuera de ella mediante el contacto constante con la tecnología con un enfoque selectivo de contenidos basados en intereses individuales. Marqués (2012) afirma que:
[…] los jóvenes cada vez saben más (aunque no necesariamente del "currículum oficial") y aprenden más cosas fuera de los centros educativos. Por ello, uno de los retos que tienen actualmente las instituciones educativas consiste en integrar las aportaciones de estos poderosos canales formativos en los procesos de enseñanza y aprendizaje (p.4).
Bautista, Martínez e Hiracheta (2014) comentan también esta situación:
En la actualidad es evidente que existe un problema en el aprendizaje de los estudiantes, esto puede deberse a diversos factores, tales como el nivel intelectual o desinterés hacia la escuela por parte de los alumnos, esta situación está ligada también a la forma de enseñar del profesor y a sus estrategias de enseñanza (p.187).
La manera de apoyar el uso de la tecnología en aula no implica aceptar las invenciones sin rigor alguno, ni rechazarlas sin testear los posibles alcances. La integración ideal de los medios tecnológicos debería ser un vaivén de pruebas y errores que conlleve a resultados prácticos basados en los beneficios de cada herramienta en un uso concreto. Así, el posible uso de materiales digitales para remplazar el gasto en papel y facilitar las transferencias de referentes en las plataformas digitales de uso regular del estudiante servirá como soporte y no como suplemento de los procesos de enseñanza aprendizaje. Marqués (2012) sostiene: “lo relevante debe ser siempre lo educativo, no lo tecnológico. Las TIC no tienen efectos mágicos sobre el aprendizaje, ni generan automáticamente innovación educativa (ni se es mejor o peor profesor, ni los alumnos aumentan motivación, interés, rendimiento [...])”, (p.12). “Se deberían emplear nuevas estrategias de enseñanza donde el estudiante y el docente empleen su uso para generar distintos materiales didácticos que faciliten la obtención de conocimientos, habilidades y aptitudes para que puedan alcanzar un mejor nivel educativo”. (Bautista, Martínez e Hiracheta, 2014, p.187).
1.1 Herramientas para el diseño de materiales visuales en clase
Por otro lado, con relación a los soportes visuales en clase, en lo que concierne a las herramientas actuales para el diseño gráfico y la presentación de la información, estas representan una materia que está en constante desarrollo. Aunque las características principales de las nuevas herramientas para la creación de materiales digitales están centradas en ofrecer novedades en la manera de interactuar con la información en soportes digitales, es importante tomar en cuenta que los soportes visuales utilizados en el aula para la generación o transmisión de información deberán permanecer como apoyo en la construcción de conocimiento y no como fuente total de la información. La presentación gráfica como tal no puede, ni debe, restar protagonismo al hecho central: la transmisión de conocimiento, que es el objetivo último de toda comunicación científica (Martín y Goicoechea, 2010, p.35). Sin embargo, la representación que toman los medios puede ser fundamental para el receptor y un uso incorrecto de los recursos gráficos podría perjudicar el proceso formativo (González, 2015, p.15).
Aunque el uso de apoyos visuales tecnológicos como las presentaciones digitales ya se ha integrado en gran medida en diferentes contextos educativos, aún queda trabajo por realizar para que su uso se adecue a una perspectiva complementaria con un objetivo claro y no a un soporte decorativo o de comodidad para la gestión de la información. A esto, Marín (2008) confirma que:
[…] al ser un medio de apoyo de la educación, es eso precisamente: un recurso dentro de un proceso que es de por sí complejo y que involucra una serie de variables que al fin y al cabo influirán en los resultados obtenidos (p.4).
Según Palomo (2016, p.7-9), cualquier material utilizado en clase deberá alinearse con las metas del programa para el que fue creado y las teorías de base que delimiten el alcance de los materiales, de lo contrario, al omitir estas pautas, su implementación pierde relevancia. Por su parte, Cámara (1998) comenta: “El desconocimiento de los procesos de aprendizaje asociados a los distintos modos de interacción del alumnado con los diferentes sistemas simbólicos de los medios impide aprovechar adecuadamente los materiales, o, simplemente, sentir la necesidad de utilizarlos” (p.79).
Por otra parte, es importante que a medida que las herramientas tecnológicas integran los procesos de enseñanza aprendizaje, los docentes sean conscientes de la variedad de estímulos existentes y tomen en consideración esta diversidad en aquellos que acostumbran utilizar con sus estudiantes. A esto, cabe resaltar la gran importancia de utilizar alternadamente los canales mediante los cuales el estudiante construye su conocimiento, de manera que estos medios se empleen moderadamente en función de una adecuación de sus beneficios con el objetivo de la tarea didáctica. “Como todo recurso, en cualquier proceso (principalmente en el campo educativo), no debería exagerarse su uso, ni tampoco convertirse en la única opción para el desarrollo de una lección” (Marín, 2008, p.5). En este mismo sentido
Si los recursos disponibles en cada situación y la habilidad del enseñante para utilizarlos condicionan la consecución de un objetivo, también debe tenerse en cuenta el conocimiento previo sobre las funciones dominantes asignadas a determinados medios (para presentar informaciones, representar ideas, resolver problemas…) (Cámara, 1998, p.79).
El profesor juega un papel importante dentro del desarrollo de la lección, es él o ella, quien dirige el proceso, quien facilita el aprendizaje, no son los datos solos ni el contenido empacado en una presentación el que logra alcanzar los objetivos educativos (Marín, 2008, p.7).
Así pues, los medios visuales en clase deberían mantenerse como un soporte que abone a las necesidades de los profesores y ser un medio que continúe evolucionando con los modelos de aprendizaje y con las necesidades del estudiante, pues sus ventajas se centran en facilitar las prácticas docentes y no en dirigirlas.
1.2 Diseño gráfico y soportes visuales para el aula
Además de las presentaciones, existen otras herramientas que coadyuvan los procesos de enseñanza aprendizaje en aula. Los mapas, esquemas y gráficos de apoyo permiten enriquecer los procesos de conceptualización de información y alternar los tipos de soportes que se utilizan en el aula para adecuar los procesos de aprendizaje en función de las competencias estudiantiles. Existen gráficos que comprometen al estudiante a una construcción compleja que integra habilidades de diseño, organización y reconstrucción de los contenidos, por ejemplo, el mapa conceptual es una actividad que conlleva a un procesamiento de la información que implica procesos psíquicos, ejercicios de diseño y una reconstrucción de contenidos en un soporte gráfico.
Al momento de proponer una actividad tan compleja como la creación de un mapa conceptual es importante que los docentes analicen las características de la tarea, pues el interés en el uso de tipos de actividades debería centrarse primeramente en las particularidades y beneficios como actividad en el diseño instruccional y no en lo llamativo de su presentación como herramienta tecnológica. Así, Zamora y Ramírez (2013) ahondan en la conceptualización de estos mapas:
[…] esta estrategia, utilizada desde los años setenta, permite un reequilibrio de las funciones de los dos hemisferios, el derecho, que se relaciona con la imaginación, la creatividad, la visión general de las cosas, y el hemisferio izquierdo que considera el lenguaje, el orden, lo racional y la lógica. Particularmente, en el mapa mental ambos hemisferios se activan para generar una serie de vínculos y conexiones de la información que se procesa, que tiende a reflejar las estructuras de las redes neuronales del cerebro (p.5)
Comprender la complejidad de la instrucción permite que la perspectiva de aprendizaje sea más clara y congruente, pues se tiene un panorama de los criterios de realización del gráfico y el proceso de desarrollo implica diferentes funciones que conllevan a una perspectiva final más significativa en el aprendizaje. Muñoz, Ontoria y Molina (2011, p.347) resaltan el proceso complejo de los organizadores gráficos mediante tres niveles: “la recogida” como capacidad de recabar la información y organizarla, el “procesamiento” la clasificación con base al contraste entre los datos y finalmente “el descubrimiento de relaciones” que concierne al análisis y evaluación de los elementos en búsqueda de conexiones
En particular, el caso del mapa conceptual comporta una serie pautas implicadas en la construcción del gráfico, Carrasco organiza las siguientes características:
- Compromiso personal: hay que tomar decisiones sobre la información relevante, la reducción de las palabras y la organización.
- Aprendizaje multicanal: mediante la utilización de forma, dibujos, colores, escritura, sonido, etc., interviene el mayor número de sentidos posibles.
- Organización: se organiza la información en una representación gráfica en la que se ve claramente la estructura, la secuenciación de ideas (centrales y secundarias) y las relaciones de unas ideas con otras.
- Asociación: se agrupan las ideas de acuerdo con el funcionamiento del cerebro (no lineal).
- Palabras claves o nodos: se seleccionan las palabras, frases e ideas que sean significativas y eficaces.
- Imágenes visuales: facilitan y estimulan la retención y evocación de lo aprendido.
- Trabajo total del cerebro: Los dos hemisferios, el izquierdo (verbal y analítico) y el derecho (espacial, visual y artístico) trabajan por igual (2004, p. 119, citado en Zamora y Ramírez, 2013, p.6).
Así, en esta construcción gráfica los docentes deberían asignar dichos trabajos a tomando en cuenta las particularidades del enfoque del proyecto. De esta manera, un mapa conceptual, esquema, gráfico u otro diseño, en su implicación en el diseño instruccional deberá ser elaborado y evaluado a partir de una construcción compleja y no de un criterio de entrega.
Por otro lado, existen también distintos materiales gráficos cuyo su mayor atractivo recae en la facilidad y simplicidad para la comprensión de los contenidos, esto sin dejar de lado sus características de apariencia e innovación; hablamos de las infografías. Con la ayuda de diferentes elementos multimedia (texto, imagen, gráficos, iconos) la infografía trata de simplificar la información tomando en consideración las conexiones y los aspectos más significativos de los textos a presentar. A este propósito, Albar (2007) explica: “Imágenes generadas a través de dibujos o ilustraciones sencillas, simplificadas, esquematizadas o simbólicas, que faciliten el trabajo, son útiles sin necesidad de dar un enfoque muy técnico en el diseño de la información” (p.53)
Valero (2009) considera que “el conocimiento se canaliza a través de los sentidos, que lo clarifican para el entendimiento y que a su vez permiten que lo almacenemos una vez racionalizados” (p.53). En relación con la infografía, Minervini (2005, p.2) sostiene que este organizador gráfico requiere de nuevas opciones que implican una organización optima y ágil a fin de ofrecer con mayor exactitud mediante un soporte multimedia la información requerida.
Tomando en cuenta los resultados que Valero (2009) y Minervini (2005) obtuvieron de sus estudios, sería importante rescatar las grandes posibilidades didácticas de esta herramienta en los ambientes de aprendizaje. Aunque estos medios podrían no ser factores determinantes en los resultados, sí lograrían enriquecer el ambiente, la motivación y los contenidos de los materiales didácticos del curso.
Cada diseño gráfico o informativo dispone de características inherentes que lo definen, la utilización de estas características para la integración de actividades docentes promueve la variedad en los procesos de aprendizaje, lo que permite que el estudiante tenga diferentes recursos que podrían beneficiar el desarrollo de sus habilidades gracias a la variedad de canales de acceso a la información: auditivo, visual, kinestésico, etc. Ahora bien, cuando trabajamos con gráficos, hay otras consideraciones a tomar en cuenta para el diseño de materiales visuales en la clase: la presentación de la información, la organización, la selección de textos y el buen uso del color pueden ser factores que afectan o favorecen también los procesos dentro del aula. En algunas ocasiones el docente actual obvia la pertinencia en la manera de presentar la información en lo que concierne al diseño y a la calidad visual de los materiales que integra en los procesos de enseñanza.
1.3 Principios básicos para la creación de materiales gráficos
En la construcción de materiales gráficos digitales podría ser de gran interés analizar las perspectivas actuales en relación con el diseño y la presentación de la información, ya que, en sentido estricto y congruente, basándonos en la intención principal de otros materiales informativos actuales tales como sitios web, portafolios electrónicos y publicidad digital, en donde uno de los objetivos principales de construcción es simplificar la información y atraer al público, los intereses de algunos instrumentos didácticos que integran los procesos de enseñanza aprendizaje podrían verse beneficiados también de las cualidades de atracción y simplicidad para motivar al discente en el aula. ¿Por qué no tomar, en cierta medida y como ejemplo, las teorías de diseño para el marketing, sacando el mejor provecho de sus cualidades de presentación? El hecho de considerar los principios básicos de diseño podría resultar un factor determinante en la comprensión de la información. A esta situación Bustos (2012) afirma: “ante todo, para que un diseño sea ‘bueno’, debe atender a la función para la que fue creado, es decir, un cartel publicitario que anuncie un producto debe conseguir que todos los usuarios que lo contemplen deseen adquirir ese producto” (p.10). Así, en el ámbito de la educación, los materiales que utiliza el profesor deberán tener un objetivo claro, un enfoque que busque la mejora en los resultados de los estudiantes y no elegancia de presentación o la comodidad en el intercambio didáctico de recursos. Bustos (2012) explica: “El diseño gráfico es un trabajo sencillo que cualquier usuario puede realizar, pero para conseguir un diseño efectivo, se deben conocer ciertos aspectos como el uso de tipografías, la psicología del color o la maquetación de documentos” (p.11).
Convertir a los profesores en diseñadores parece una tarea compleja, pues la cuestiones que conciernen al arte digital quedan lejos de los contextos e intereses educativos del docente; no obstante, sensibilizar al docente en temas de presentación, uso de color y cantidad de información podría resultar un proceso benéfico que permita como consecuencia tener un mejor manejo de la información y de los medios digitales para así crear ambientes de aprendizaje más interesantes para el estudiante digital de nuestros días. Leyva (2010) señala: “el diseñar cualquier material multimedia o web requerirá recurrir a nuestros conocimientos como diseñadores para encontrar un balance adecuado entre los elementos que vamos a usar, es decir saber qué imagen y qué colores aplicar a nuestra obra” (p.4).
En el ámbito del diseño artístico de materiales didácticos, el uso de color en medios digitales puede jugar un papel importante para la comprensión de la información. En los medios didácticos digitales, tales como las presentaciones o gráficos de información, es importante rescatar las explicaciones sobre el manejo de los colores, pues de la misma manera que en los sitios web, el mal uso del color podrá resultar en una mala comprensión o una desmotivación hacia el uso del producto sea cual sea su fin. Tomando en cuenta la psicología del color, en su trabajo sobre las teorías de diseño, Bustos (2012) comenta que:
[…] los colores son capaces de trasmitir una infinidad de sensaciones o sentimientos aplicando una mínima parte de este elemento. El uso adecuado de un color es una clave segura de éxito para captar la atención de los visitantes de nuestra página (p. 22).
Así, Bustos (2012, p.22) agrega la importancia en el uso de un máximo de cuatro colores diferentes de la misma gama o armonía para lograr una mejor construcción digital. Sería interesante entonces revisar cuidadosamente la selección de color que proponemos y no basar nuestro diseño en los gustos personales individuales, sino en una moderación que considera las teorías de diseño y de psicología del color. De esta manera, se podrán analizar los resultados que una selección podría provocar en el lector, por ejemplo, el uso excesivo de un color brillante podría cansar el ojo del lector desmotivando así su interés por el material creado.
Por otro lado, hay colores que provocan ciertos sentimientos en la persona que los observa, pero en su mayor efecto se da en función de la gama total de colores que se eligen. Bustos (2012, p.17), ejemplifica los diferentes resultados de una misma tonalidad en diferente contexto: un mismo color actúa en cada ocasión de manera diferente. El mismo rojo puede resultar erótico o brutal, inoportuno o noble. Un mismo verde puede parecer saludable, venenoso o tranquilizante. Un amarillo, por su parte, radiante o hiriente. Para ilustrar un caso, retomando la información de Bustos (2012, p.20) los usos de una buena combinación de azul con un blanco podrían facilitar la lectura, en un diseño en donde el primer color presenta un ambiente de calma y el segundo paz o pureza.
En este estudio, no pretendemos convencer sobre las representaciones sobre la utilización de cada color, pero sí motivar un análisis al momento de crear un material didáctico que tome en consideración algunas teorías sobre el uso de los colores y sus efectos en las personas.
En resumen, en relación con la alternancia de los colores, se propone buscar siempre el contraste entre el texto y el fondo, ya que poner dos tonalidades parecidas en la misma pantalla dificulta notablemente la comprensión de la información. En los contextos de uso de materiales en ambientes de aprendizaje presencial, la luz podría jugar un papel importante en nuestros diseños audiovisuales, a esto Martín y Goicoechea (2010) comentan que:
La iluminación de la sala, si la conocemos con antelación, puede indicarnos la mejor opción: si ésta no es muy correcta, lo adecuado es oscurecer la zona de la pantalla y mantener una buena iluminación en el resto. Siempre deberemos cuidar que el contraste entre el fondo y los contenidos esté muy bien definido (p.36).
En relación con los materiales de proyección en clase, proponen una serie de reglas que ayudan a mejorar la presentación de la información en los fondos de los gráficos digitales:
- Evitar los fondos recargados y cambiantes.
- Si la iluminación de la sala es pobre, mejor fondos oscuros.
- Si la pantalla es pequeña, mejor fondos claros.
- Es recomendable usar colores básicos.
- Se pueden modificar los colores del fondo para diferenciar partes de la charla (Martín y Goicoechea, 2010, p.36).
Otro elemento que juega un papel importante en el diseño de materiales gráficos es la fuente o tipografía utilizada en los documentos digitales. Es importante seleccionar una tipografía tomando en cuenta la facilidad de lectura de la misma y el medio en el cual será integrada, pues la mala selección de la fuente podría tener como resultado la ilegibilidad complicando la lectura en el medio digital. Martín y Goicoechea, aseveran que: “Es importante no olvidar nunca que lo fundamental es que la información que incluyamos sea fácil de ver y entender; por ello, el tipo y el tamaño de letra deben seleccionarse siempre en función de estas características” (2010, p.38).
Por otro lado, Hilera y Campo (2015, p.5), recomiendan usar tipografías simples que carezcan de adornos que puedan dificultar la lectura o que requieran mejores resoluciones para su aparición clara en los materiales digitales, así las fuentes Verdana y Arial resultan ser elecciones adecuadas por su facilidad de lectura en materiales digitales. A esto, no es nuestro interés limitar la selección de los elementos gráficos utilizados en los medios digitales, sino reflexionar sobre la pertinencia de cada combinación. Un diseño gráfico puede contener una selección de color, tipografía e imagen según el gusto del diseñador mientras se tome en cuenta que estos factores podrían perjudicar o favorecer la comprensión de los contenidos en la clase.
El diseño digital es sin duda un ámbito que requiere un estudio continuo, pues evoluciona constantemente y lo que hoy consideramos como pertinente podría no serlo mañana con las nuevas invenciones en materia de información. Sin embargo, es indispensable que el docente tenga en cuenta al menos algunos de estos criterios en el diseño de sus materiales didácticos, buscando ofrecer y adaptar sus contenidos en función de corrientes innovadoras que pretenden mejorar la manera de comprender y concebir el acceso a la comunicación. Para cerrar con este apartado, nos resulta importante resaltar que cada diseño gráfico digital debería analizarse con algunos principios que permitan al menos adecuar en mayor medida los gráficos construidos a objetivos claros con respaldo teórico, por ejemplo, los criterios de usabilidad ayudan a construir materiales de calidad con un enfoque que toma como parte indispensable el receptor del producto. “La usabilidad se define como el alcance al que puede llegar un producto al ser utilizado por unos usuarios específicos para conseguir ciertas metas con eficiencia, efectividad y satisfacción en un contexto de uso concreto” (Guía de usabilidad ISO 9241-11, citado en Pérez y Ortega, 2010, p.93). Además, el contenido y la manera de transmitir la información mediante los canales debería ser estudiado en función del impacto que se recibe por parte del receptor, tomando en cuenta la carga de información y la distribución de los contenidos en los medios que se utilizan. Conviene entonces destacar los trabajos de Mayer (2005, citado en Latapie, 2007, p. 8) sobre la carga cognoscitiva del aprendizaje multimedia, que hace referencia a la carga informacional en la memoria de trabajo que se genera al realizar una tarea en específico, en donde se precisa que los humanos disponen de canales distintos para procesar materiales verbales y visuales, y estos no pueden procesar grandes cantidades de materiales a la vez (texto, audio, imagen y video); lo que conlleva a cuidar la cantidad de información que se distribuye en los medios multimedia a fin de no saturar los canales de aprendizaje.
Aunque no todos los criterios mencionados corresponden al diseño de materiales visuales como soporte para la clase, nos resulta interesante resaltar la importancia de que cada material diseñado considere algunos de estos principios, pues la usabilidad, así como la teoría de la carga cognitiva, pretenden ayudar a enfocar los diseños en contextos actuales con el fin de ofrecer una mejor manipulación de los medios multimedia para alcanzar el objetivo planteado en su diseño.
2. Metodología
2.1 Formación del corpus y categorización de herramientas
Con el propósito de obtener información sobre la disponibilidad de las herramientas tecnológicas orientadas al desarrollo y creación de diseños gráficos, se realizó una búsqueda no exhaustiva en dos de los buscadores más utilizados en internet: Google y Bing. Para la obtención de la información se utilizaron los siguientes conceptos con el objetivo de encontrar de manera simple y rápida algunas de las herramientas digitales que podrían abonar a los procesos de creación, gestión y desarrollo de contenidos educativos.
Conceptos utilizados en los buscadores:
- Herramientas tecnológicas
- Tecnología en el aula
- Aplicaciones digitales para enseñar
- Mapas mentales, conceptuales e infografías
- Presentaciones llamativas
- Edición de videos
- Edición de audio
- Plataformas educativas
- Creación de páginas Web
- Herramientas para portafolio digitales
De los resultados obtenidos en las diferentes búsquedas, sólo se utilizaron algunos de los que aparecen en la primera página de los motores utilizados. Esta acción tiene como finalidad revelar que la información sobre las diferentes herramientas puede ser encontrada directamente en los primeros sitios de las búsquedas y no se requiere realizar entradas continuas de información para obtener datos sobre la mayoría de los programas encontrados.
En el proceso de obtención de datos se logró recuperar información sobre un gran número de aplicaciones y herramientas con diferentes fines; para su mejor comprensión, proponemos la siguiente clasificación basada en las funciones de cada instrumento.
Categorías para la clasificación de herramientas multimedia aplicables a fines didácticos:
- Herramientas para la presentación gráfica de la información
- Plataformas de libre acceso para la gestión de cursos en línea
- Herramientas para la creación de evaluaciones o pruebas en línea
- Servicios de alojamiento y gestión de materiales multimedia
- Herramientas para la edición de materiales audiovisuales
- Aplicaciones para la comunicación y la gestión de las interacciones en medios digitales
- Herramientas para la creación de páginas web y portafolios educativos
Esta clasificación no expone una realidad en cuanto a la disponibilidad total de instrumentos tecnológicos. Proponemos esta distribución a partir de nuestros intereses educativos y de la experiencia que hemos tenido con algunas herramientas que entran en estas categorías, pero no pretendemos limitar la organización ni jerarquizar con base en la importancia de todos los medios digitales actuales. Con el desarrollo constante de Internet existen cada día más herramientas multimedia que prometen nuevas formas de conectar con el conocimiento. El presente estudio toma en consideración que existe un mayor número herramientas enfocadas en abonar en la práctica docente, sin embargo, nuestro objetivo no es ofrecer el panorama completo de la disponibilidad tecnológica actual, sino motivar el uso de estos instrumentos mediante una clasificación simple que permita conceptualizar y comprender de mejor manera su aplicación en la práctica docente.
La clasificación propuesta ha sido diseñada a partir de una perspectiva integradora de las herramientas en entornos didácticos, por lo que el orden presentado para su descripción no expone la importancia de los instrumentos. En este trabajo sólo ofrecemos un análisis de los instrumentos que integran la primera categoría de la distribución mencionada, pero pretendemos ofrecer en futuros trabajos otros trabajos que permitan completar con las categorías restantes.
Cabe mencionar que este estudio no pretende convencer de utilizar las nuevas tecnologías bajo ninguna perspectiva de aprendizaje, pues sabemos de la complejidad de los contextos educativos y buscamos que el lector decida la mejor manera de hacer uso de la herramienta descrita. Cada ejemplo y descripción presentados en el siguiente apartado busca exhibir e ilustrar el posible uso del instrumento y no persuadir sobre la mejor manera de construir el ambiente de aprendizaje ideal.
2.2 Procedimiento del análisis
Con el fin de simplificar el acceso a la información de cada herramienta de diseño digital, presentamos una estructura explicativa basada en cinco rubros: descripción general, instrucciones de acceso y uso, funciones principales, ejemplo de uso e inconvenientes encontrados. Cabe mencionar que ciertas herramientas que consideramos son de uso regular entre los profesores fueron obviadas en este análisis, para así centrarnos solamente en instrumentos que podrían ser poco conocidos por los docentes.
3. Análisis de herramientas para el diseño de materiales visuales
3.1 Emaze
3.1.1 Descripción General
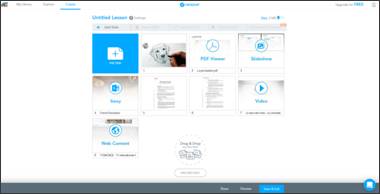
Emaze es una plataforma en línea enfocada en el diseño de presentaciones electrónicas con una perspectiva lineal. Esta herramienta permite crear diapositivas en plantillas preestablecidas que presentan efectos y transiciones basados en las nuevas tendencias de diseño digital (ver Captura 1). Aunque el enfoque principal de esta plataforma es el desarrollo de presentaciones audiovisuales, las herramientas disponibles permiten también el diseño de sitios web, creación de tarjetas electrónicas y gestión de álbumes. No se requiere de instalación en los equipos de cómputo, pero sí de una conexión a internet para la edición y la presentación de los materiales creados.
Captura 1.

Fuente: Captura de pantalla de cuenta propia del programa Emaze
Extraida de: https://www.emaze.com
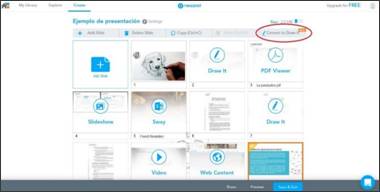
El sistema de Emaze permite generar diseños llamativos con pocos clics. Para la edición de las diapositivas se dispone de dos barras: una columna lateral para el control de diapositivas y una superior con herramientas de edición (ver Captura 2). Emaze dispone de una interfaz intuitiva basada en el arrastre de objetos para la organización de la información. Cabe resaltar que el sistema permite importar presentaciones creadas en otros editores para ser modificadas en su interfaz de usuario (ver Captura 3).
Captura 2.

Fuente: Captura de pantalla de cuenta propia del programa Emaze
Extraida de: https://www.emaze.com
Captura 3.

Fuente: Captura de pantalla de cuenta propia del programa Emaze
Extraida de: https://www.emaze.com
En cuanto a su disponibilidad, el sistema cuenta con versiones de paga y gratuitas. Para tener acceso a todas las funciones se requieren cuotas mensuales o anuales, pero la versión gratuita ofrece la posibilidad de crear al menos cinco presentaciones que son resguardadas en el espacio virtual de la plataforma.
3.1.2 Instrucciones de acceso
Para acceder a Emaze se requiere una cuenta de correo electrónico y una contraseña. Hay que ingresar directamente al sitio web www.emaze.com y registrarse llenando un formulario. También se puede ingresar sin registro, mediante una cuenta de Facebook o de Google. Dentro de la plataforma debemos seleccionar la opción Create, seleccionar la opción Presentation y elegir la platilla que deseamos editar. En la interfaz de edición tendremos la posibilidad de agregar diapositivas mediante la columna lateral izquierda y con el menú superior podremos editar fuentes, importar imágenes o formas y agregar archivos diferentes multimedia: archivos, audios, videos o ligas.
3.1.3 Funciones principales y ejemplos de uso
La plataforma Emaze permite crear presentaciones atractivas sin preocuparse por el diseño de las diapositivas. Las plantillas propuestas por el sistema responden a tendencias actuales y en la mayoría de casos se ofrecen animaciones con conjuntos gráficos llamativos. Las creaciones pueden ser compartidas mediante una liga que puede ser incrustada en plataformas digitales o enviada por mensajería. La interfaz es simple y permite desplazarse rápidamente entre las funciones. Los gráficos creados pueden ser utilizados para ofrecer presentaciones en espacios físicos con acceso a internet o ser utilizados en ambientes virtuales para presentar contenidos en un curso en línea.
En el aula, las creaciones pueden ser utilizadas como apoyo visual para la presentación de contenidos de manera llamativa e innovadora, ya que las transiciones o animaciones que se muestran ofrecen nuevas formas de presentar la información sin ser intrusivos mediante el exceso de elementos visuales. Cabe mencionar que es responsabilidad del profesor diseñar y respetar la cantidad de elementos e información presentados en sus materiales. Los principios básicos de carga cognitiva presentados por Mayer (2005) podrían guiar a los docentes en la creación de sus gráficos (citado en Latapie, 2007, p.8).
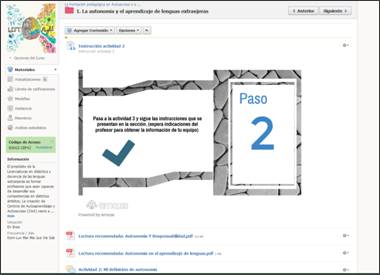
Un ejemplo que nos resulta interesante de esta herramienta es el uso de las presentaciones en cursos en línea. Mediante la opción Share, podemos compartir las creaciones multimedia para ser agregadas o incrustadas en tareas, carpetas o documentos en los ambientes virtuales de aprendizaje. Esta función permite que las presentaciones estén disponibles en los cursos en línea para así, utilizar las diapositivas a fin de introducir, clarificar o presentar información que abone a las unidades de aprendizaje de los programas. Además, la manera de presentar la información en las plataformas educativas podría motivar un mayor interés a los usuarios mediante el uso de gráficos y diseños más llamativos que los textos tradicionales de una entrada (texto). Cuando hablamos de información no sólo nos referimos a contenidos teóricos para ser leídos por usuarios (ver Captura 4), también se pueden utilizar las herramientas para enviar una instrucción para una tarea precisa o para indicar los pasos a seguir en un espacio dentro de una plataforma educativa (ver Captura 5 y Captura 6).
Captura 4.

Fuente: Captura de pantalla de cuenta propia del programa Emaze
Extraida de: https://www.emaze.com
Captura 5.

Fuente: Captura de pantalla de cuenta propia del programa Emaze
Extraida de: https://www.emaze.com
Captura 6.

Fuente: Captura de pantalla de cuenta propia del programa Emaze
Extraida de: https://www.emaze.com
El ejemplo ilustrado con la captura 4 corresponde a una presentación dentro de una carpeta que organiza los elementos de un módulo en un curso de formación docente en la plataforma educativa Schoology; este curso está dirigido a estudiantes de francés como lengua extranjera. Por otro lado, las capturas 5 y 6 muestran cómo una presentación digital puede ser integrada en un módulo educativo para indicar una serie de pasos que faciliten la comprensión de la progresión de las actividades en una plataforma educativa, misma plataforma utilizada en todos los casos. La mayoría de diseños creados en la Red puede ser incrustados en los medios digitales para ser visualizados fuera de los sitios propios de las marcas, para ello, se requiere localizar la liga para compartir disponible en el espacio Embed; en este caso se encuentra en las opciones desplegadas por el menú Share (ver captura 7).
Captura 7.

Fuente: Captura de pantalla de cuenta propia del programa Emaze
Extraida de: https://www.emaze.com
3.1.4 Inconvenientes encontrados
Uno de los inconvenientes más importantes encontrados en esta herramienta es la necesidad de tener acceso a Internet para poder visualizar o editar las creaciones en el programa. Al ser un programa al que se ingresa mediante internet, su uso se ve limitado a los recursos tecnológicos de la institución, en donde en ciertas ocasiones el servicio de internet no está disponible o su funcionamiento no es óptimo. Además, es imposible descargar las presentaciones creadas para ser transportadas en almacenamiento portátil, ya que el derecho a esta y otras funciones se obtiene al obtener una membresía que ofrece diferentes funcionalidades, pero agrega un costo mensual o anual. Por otro lado, es posible resolver en cierta manera la necesidad de internet para llevar al aula los diseños creados. Si se abre la presentación en una computadora portátil mientras está conectada a internet y luego se desplaza el equipo sin apagar el sistema, la presentación puede funcionar y no se tendrá problema para visualizar las diapositivas; no obstante, los videos o ligas incrustadas a las mismas dejarán de funcionar al no disponer del servicio de acceso a internet.
3.2 Nearpod
3.2.1 Descripción General
Nearpod es un sistema de gestión de presentaciones en línea enfocado al uso de materiales visuales interactivos en espacios físicos con el apoyo de computadoras. Esta herramienta permite crear lecciones con ayuda diversos materiales multimedia para construir una presentación completa que tiene como objetivo el intercambio de respuestas de manera síncrona entre los estudiantes y el profesor. Mediante una interfaz simple, cuando la presentación es proyectada y el sistema iniciado, el docente puede realizar pausas entre las explicaciones y diapositivas para proyectar una pregunta a sus dicentes, quienes a su vez verán en su computadora la pregunta y un espacio para realizarla. Esta aplicación es intuitiva y presenta una interfaz simple, pero se requiere que todos los estudiantes estén al frente de un ordenador para poder utilizar las funciones distintivas del sistema.
La interfaz de Nearpod es simple y fácil de aprender. Para la creación de lecciones en diapositivas se dispone de un espacio llamado Biblioteca en donde se pueden crear las presentaciones y administrar las mismas en carpetas para una mejor organización de los cursos (ver Captura 8).
Captura 8.

Fuente: Captura de pantalla de cuenta propia del programa Nearpod
Extraida de: https://nearpod.com/
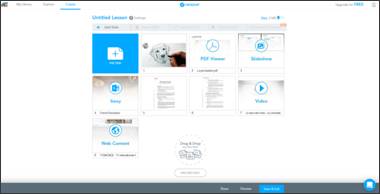
Dentro del espacio Biblioteca se encuentra un botón azul que acciona las funciones de creación de carpeta y creación de lección. Para crear una lección sólo se requiere tener a la disposición materiales multimedia que serán integrados bajo la forma de diapositivas. Se puede subir casi todo tipo de contenido multimedia digital (presentaciones de PowerPoint, imágenes, videos y audios), pero algunas de las opciones disponibles requieren de subscrición a una membresía. Sin embargo, con las opciones y funciones gratuitas se pueden generar lecciones completas que pueden ser integradas directamente en el aula sin mayores inconvenientes. Para agregar archivos se utiliza un botón llamado Add slide que permite incorporar los materiales multimedia ya mencionados (ver Captura 9).
Captura 9.

Fuente: Captura de pantalla de cuenta propia del programa Nearpod
Extraida de: https://nearpod.com/
Nearpod cuenta con versiones de paga que agregan funciones y mayor capacidad para la gestión de estudiantes. La versión gratuita permite trabajar con un máximo de treinta estudiantes por presentación.
3.2.2 Instrucciones de acceso
Para acceder al sitio web se requiere una cuenta de correo y una contraseña. Ingresando a la liga www.nearpod.com mediante el registro en un formulario, se puede obtener de manera gratuita el acceso a las herramientas del sistema. Como en el caso anterior, también se puede ingresar sin registro mediante una cuenta de Google. Dentro del sitio se selecciona el botón Mi biblioteca para ingresar directamente al espacio de administración de lecciones en donde se puede comenzar a subir archivos para crear una presentación.
3.2.3 Funciones principales y ejemplos de uso
La interfaz de Nearpod permite gestionar diversos tipos de contenido didáctico para crear un conjunto integral en una presentación simple que toma en cuenta los momentos de interacción del estudiante. Aunque el espacio no tiene muchas funciones para el diseño gráfico de las diapositivas, sí permite gestionar diferentes fuentes de información para crear un entorno agradable que toma en cuenta los beneficios de diferentes tipos de materiales multimedia, por ejemplo: videos, archivos PDF, presentaciones PPT, audios e imágenes (ver Captura 10, Captura 11 y Captura 12). Así, se puede utilizar otro instrumento para diseñar y adornar las diapositivas y en Nearpod se integran todos los materiales para crear una secuencia lógica que se enriquezca con las intervenciones de los estudiantes mediante sus respuestas en la pantalla.
Captura 10.

Fuente: Captura de pantalla de cuenta propia del programa Nearpod
Extraida de: https://nearpod.com/
Captura 11.

Fuente: Captura de pantalla de cuenta propia del programa Nearpod
Extraida de: https://nearpod.com/
Captura 12.

Fuente: Captura de pantalla de cuenta propia del programa Nearpod
Extraida de: https://nearpod.com/
Igualmente, una de las funciones distintivas de este instrumento, es la posibilidad de integrar actividades a las diapositivas a medida que el locutor avanza en la presentación. Mediante el botón +Actividad, durante la proyección de la presentación, el profesor puede hacer una pregunta o dar una instrucción. El docente escribe la pregunta en su interfaz de administrador y todos los estudiantes verán la indicación en sus pantallas individuales y tendrán un espacio para responder o realizar la actividad. El profesor podrá ver en su pantalla (la proyección en el pizarrón) las respuestas de todos sus estudiantes a medida que cada uno de ellos realiza la actividad requerida (ver Captura 13 y Captura 14). De esta manera el docente podría comparar la información recuperada para hacer un análisis y retroalimentación en el grupo.
Captura 13.

Fuente: Captura de pantalla de cuenta propia del programa Nearpod
Extraida de: https://nearpod.com/
Captura 14.

Fuente: Captura de pantalla de cuenta propia del programa Nearpod
Extraida de: https://nearpod.com/
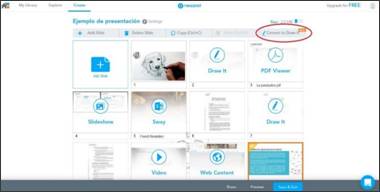
Una actividad que podría resultar interesante en las clases de lengua extranjera mediante el uso de Nearpod en una presentación es el uso la herramienta dibujo, función disponible en el espacio de gestión de diapositivas mediante la opción Convert to draw it. Con esta opción la diapositiva seleccionada tendrá la función de dibujo y cuando esta sea proyectada en las computadoras de los estudiantes, estos tendrán la oportunidad de dibujar libremente en la diapositiva con la ayuda de una barra de herramientas de diseño que les permitirá agregar líneas de colores, marcas y texto. En una clase de lengua con el fin de analizar las funciones del discurso o de algunos elementos textuales, el profesor podría pedir a sus estudiantes que localicen y subrayen una serie de componentes que ilustren la situación requerida. Así, el docente puede hacer uso de un texto en la diapositiva y pedir a los estudiantes que sitúen en su pantalla elementos de tipo: conectores, verbos, anáforas, entre otros (ver Captura 15 y Captura 16).
Captura 15.

Fuente: Captura de pantalla de cuenta propia del programa Nearpod
Extraida de: https://nearpod.com/
Captura 16.

Fuente: Captura de pantalla de cuenta propia del programa Nearpod
Extraida de: https://nearpod.com/
En resumen, Nearpod es una alternativa interesante para aquellos docentes que se interesan por el uso de diapositivas en clase presencial. Gracias a las herramientas de interacción que ofrece esta aplicación, la comunicación en la clase puede ser más dinámica y el profesor permite en mayor medida que los estudiantes se involucren en los procesos de co-construcción del conocimiento.
3.2.4 Inconvenientes encontrados
Como en el caso anterior, para hacer uso de las herramientas de Nearpod se requiere de una conexión a internet. Además, es importante tomar en consideración que para hacer un mejor uso de las funciones que ofrece Nearpod se requiere que todos los estudiantes tengan una computadora frente a sus ojos, de lo contrario tendrían que compartir equipos según las disposiciones del aula. Sabemos que no en todas las instituciones cuentan con aulas acondicionadas para el trabajo con computadoras y con acceso a internet, por lo que Nearpod representa aún una opción destinada a las instituciones en donde la tecnología va de la mano con los procesos de enseñanza-aprendizaje.
3.3 Canva
3.3.1 Descripción General
Al igual que Emaze, Canva es un sitio de diseño de materiales visuales que integra una interfaz simple enfocada en facilitar las tareas de creación del usuario mediante la propuesta de plantillas prestablecidas según el tipo de material a utilizar. Canva ofrece diferentes tipos de documentos que van desde pequeñas cartas de presentación hasta anuncios publicitarios y banners para sitios de internet. La interfaz de Canva nos parece simple y fácil de aprender, pues desde la primera pantalla se ofrece claridad en los procesos, con una barra lateral izquierda que presenta los botones para crear y una pantalla central que muestra las diferentes propuestas de diseño que permiten al usuario comenzar con la edición cuando se da un clic en el documento seleccionado (ver Captura 17 y Captura 18).
Captura 17.

Fuente: Captura de pantalla de cuenta propia del programa Canva
Extraida de: https://www.canva.com/
Captura 18.

Fuente: Captura de pantalla de cuenta propia del programa Canva
Extraida de: https://www.canva.com/
De la misma manera que en las aplicaciones precedentes, Canva ofrece una versión gratuita con funciones básicas y una versión de paga que agrega características y beneficios. Sin embargo, con la versión gratuita se tiene acceso a un gran número de platillas y las funciones otorgadas podrían satisfacer las necesidades de un docente en el diseño de materiales visuales educativos.
3.3.2 Instrucciones de acceso
Para acceder al sitio web se requiere también de servicio de internet y del registro de una cuenta de correo y una contraseña. Ingresando a la liga www.canva.com mediante el botón Login se accede al formulario de inscripción. En este caso también es posible evitar el registro con el uso de una cuenta de Google para entrar directamente a la interfaz de selección de diseño. Dentro del sitio se selecciona el botón Create a design y se elige el tipo de documento que se desea crear para pasar directamente a la interfaz de diseño (ver captura 17). Una vez seleccionado el tipo de documento, se mostrará en una columna izquierda las diferentes plantillas disponibles (ver Captura 19).
Captura 19.

Fuente: Captura de pantalla de cuenta propia del programa Canva
Extraida de: https://www.canva.com/
3.3.3 Funciones principales y ejemplos de uso
Canva permite la edición de documentos gracias a una barra lateral izquierda que posibilita la selección de iconos, textos e imágenes. También, cuenta con una barra superior que aparecerá al elegir un elemento en la pantalla de diseño. La administración y edición de los elementos está basada en el arrastre de objetos con el ratón de la computadora. Creemos que el sistema facilita el diseño de materiales, pues la selección de gráficos es fluida y los gestos para el accionamiento de las funciones son muy parecidos a los que se utilizan cotidianamente en los programas básicos de diseño algunas computadoras, por ejemplo, dejar presionado para arrastrar, seleccionar una esquina para agradar, doble clic para seleccionar y editar texto. A diferencia de Emaze, Canva ofrece en su versión gratuita la posibilidad de descargar los diseños en formatos de texto PDF y de imagen JPG y PNG. Canva no ofrece grandes efectos de transiciones o animaciones, pero el sistema es fluido y brinda una gama atractiva de iconos, imágenes y objetos para decorar los diseños. Esta herramienta puede representar una propuesta muy asequible para los docentes que buscan un instrumento práctico y rápido para mejorar sus contenidos didácticos, pues la aplicación ofrece fluidez y practicidad en el proceso de diseño. Además, las creaciones pueden ser transportadas fácilmente evitando así problemas de acceso por la carencia de servicio de internet en las aulas.
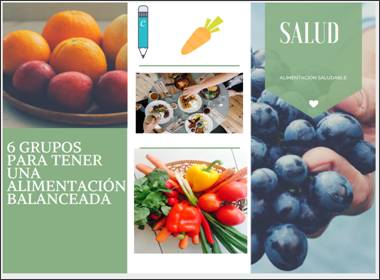
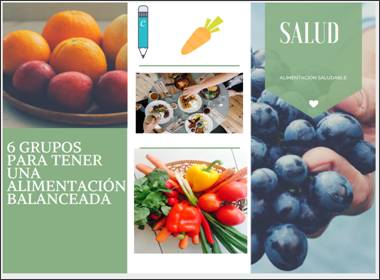
El programa Canva es en sí una evidencia del avance de la tecnología en materia de diseño. Esta herramienta cuenta con una interfaz amigable y la gran cantidad de plantillas se adapta a muchos de los criterios de usabilidad establecidos para el diseño gráfico digital. Canva puede ser utilizado de diferentes maneras en los ambientes de aprendizaje. Los docentes pueden hacer uso de los diseños para la presentación de la información en diferentes ambientes educativos tales como modalidades presenciales, virtuales o mixtas. También, los alumnos pueden beneficiarse de las herramientas para hacer entrega de documentos visuales llamativos que motiven su participación en los procesos de co-construcción del conocimiento. Así, a un estudiante de nutrición se le podría pedir que diseñara un folleto claro y funcional con los elementos básicos para una alimentación saludable (ver Captura 20). Por otro lado, un profesor puede hacer uso de las tarjetas de presentación para informar sus datos de contacto a los estudiantes, utilizar las plantillas de Currículo vitae para agregar a su curso en línea su presentación o utilizar los diseños de anuncio para dar noticia de algunos eventos del programa en un curso en modalidad virtual.
Captura 20.

Fuente: Captura de pantalla de cuenta propia del programa Canva
Extraida de: https://www.canva.com/
Es importante mencionar que, aunque pretendemos ilustrar diferentes usos con ejemplos prácticos, los límites de cada aplicación son establecidos por los procesos de enseñanza. Las actividades pueden ser adaptadas en cada programa tomando en cuenta las características de los contenidos y las competencias a desarrollar de la mano con la metodología y la creatividad de los implicados.
3.3.4 Inconvenientes encontrados
En este caso, no hemos encontrado inconvenientes significativos que puedan desmotivar el uso del programa descrito. Aunque Canva carece de grandes efectos para el diseño de los gráficos y su necesidad de internet obliga a los usuarios a estar siempre conectados mientras hacen su esbozo, creemos que el interés de los fundadores del sitio web se centra en el diseño de gráficos de manera rápida y práctica con mayor enfoque en la comunicación del mensaje y no tanto en la impresión que el instrumento ofrezca. A esto sumamos que la biblioteca de recursos tiene ciertos objetos para la decoración que requiere de una cuota; sin embargo, creemos que con disponibilidad gratuita de elementos de diseño se pueden crear materiales coherentes gráficamente y adecuados para los procesos requeridos en los ambientes de enseñanza aprendizaje.
3.4 Piktochart
3.4.1 Descripción General
El sitio Piktochart es un espacio enfocado al diseño gráfico que ofrece como opción principal la creación de infografías con una amplia gama de objetos y plantillas para facilitar al usuario el diseño de los elementos visuales. A diferencia de Emaze y Canva, Piktochart se centra en la creación de infografías, por lo que los materiales disponibles se dirigen al diseño de este tipo de documento. En su versión gratuita, Piktochart ofrece una gran variedad de componentes gráficos sin movimiento y en su versión de paga se integran los íconos animados que podrían ser integrados en los diseños para ser compartidos vía redes digitales. Como en los casos anteriores, creemos que la disponibilidad gratuita de materiales permite crear o enriquecer materiales didácticos para ser integrados en ambientes de aprendizaje presenciales, virtuales o mixtos.
3.4.2 Instrucciones de acceso
Para poder hacer uso de las herramientas de Piktochart, es necesario disponer de un servicio de conexión a internet para poder ingresar mediante un explorador a la liga https://piktochart.com/. Para el registro se requiere de un correo electrónico, de una contraseña y también se puede ingresar evitando el llenado de formulario mediante el uso de una cuenta de Google o de Facebook, tal como sucede en las aplicaciones mencionadas anteriormente. En el sitio web de Piktochart, en la parte superior derecha se encuentra el botón Sign up, el cual permite iniciar el registro mediante un formulario que se mostrará después de dar clic en esta opción. Una vez hecho el registro, el usuario tendrá acceso al espacio principal Dashboard en donde se podrán ver los documentos creados o elegir mediante una columna lateral los tipos de documentos y plantillas a utilizar (ver Captura 21).
Captura 21.

Fuente: Captura de pantalla de cuenta propia del programa Piktochart
Extraida de: https://piktochart.com/
3.4.3 Funciones principales y ejemplos de uso
Para hacer uso de las herramientas y funciones de edición en Piktochart es necesario seleccionar una plantilla mediante el botón Use template y este llevará al usuario directamente a una pantalla de edición en donde se podrá comenzar la creación de los gráficos. Esta plataforma permite la edición y el avance del proyecto desde una perspectiva vertical, tal como la que se tiene en los editores de texto más conocidos. Dentro de la pantalla de edición, el usuario tiene la opción de arrastrar gráficos a partir de un menú vertical situado en la parte izquierda de la pantalla que presenta categorías como: iconos, líneas, fotos, entre otros. Para manipular los elementos en la hoja de diseño basta con utilizar gestos tradicionales de arrastre, por ejemplo, dejar presionado el botón derecho del ratón para arrastrar un documento, dar clic en un objeto para seleccionar y doble clic en objetos para editar texto. También, la interfaz ofrece una barra superior que integra funciones para apoyar la gestión de los objetos que contienen texto, utilizando iconos que se utilizan normalmente en editores de textos la aplicación facilita la comprensión de las diferentes funciones (ver Captura 22). Con la versión gratuita de Piktochart el usuario puede descargar las creaciones en formato de imagen de tipo PNG, pudiendo así ser fácilmente integradas a documentos creados en editores de texto o en programas para la creación de presentaciones digitales.
Captura 22.

Fuente: Captura de pantalla de cuenta propia del programa Piktochart
Extraida de: https://piktochart.com/
Piktochart ofrece una interfaz intuitiva que puede ser aprendida con la práctica constante en la herramienta. El sistema responde de manera ágil y durante las pruebas no se encontraron fallas que pudiesen complicar el uso de las diferentes funciones. A diferencia de otras herramientas de diseño gráfico, Piktochart permite no solamente compartir vía medios digitales las creaciones, la opción de descarga inmediata facilita la manipulación de los materiales para ser integrados directamente en ambientes educativos como: plataformas educativas, objetos de aprendizaje o clases presenciales mediante la integración de los documentos impresos.
En relación con las ventajas didácticas de esta herramienta, creemos que Piktochart puede ser de gran interés para la mejora de los materiales físicos que se utilizan en clase, ya que el sistema ofrece una gran variedad de formas y diseños que podrían enriquecer la forma de presentar y concebir la información que se plasma en materiales físicos. Sin embargo, es importante mencionar que en los procesos de mejora de materiales físicos es indispensable tomar en consideración los criterios de diseño mencionados anteriormente, buscando no sólo renovar la presentación de un documento, sino adaptarla al público y trabajar en la concepción de un material a partir de un objetivo claro de aprendizaje.
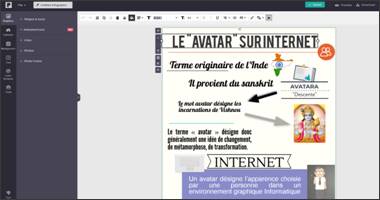
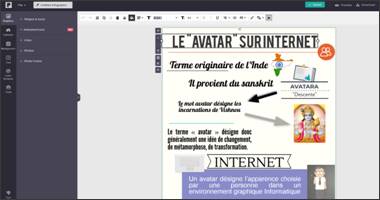
Aunque el objetivo principal de esta herramienta es el diseño de infografías, las opciones disponibles permiten crear diferentes tipos de gráficos, por ejemplo, documentos complejos con grandes cantidades de información podrían simplificarse para facilitar la comprensión de los contenidos. Un uso práctico en las clases presenciales podría darse al transformar los materiales físicos en medios llamativos adaptados a la realidad actual del estudiante mediante la creación de esquemas, infografías u otros diseños gráficos para motivar y apoyar la comprensión de los discentes. Así, un documento muy complejo podría simplificarse con la ayuda de gráficos que permitan clarificar las informaciones a presentar de una manera más concreta o atractiva tomando en cuenta los contenidos más relevantes para la comprensión del mensaje (ver Gráfico 1).
Gráfico 1.

Fuente: Captura de pantalla de cuenta propia del programa Piktochart
Extraida de: https://piktochart.com/
En el caso del gráfico 1, las imágenes muestran cómo un documento que explica una regla gramatical en una lengua extranjera busca ser simplificado mediante el uso de elementos visuales para apoyar la comprensión y renovar la presentación de la información.
3.4.4 Inconvenientes encontrados
Como sucede en los casos anteriores, la mayoría de aplicaciones digitales requieren de una conexión a internet. Aunque Piktochart permite la descarga de los documentos creados, el requisito de un servicio de conexión a la web podría desmotivar su uso; no obstante, también la necesidad de internet ofrece otras ventajas sobre los sistemas que se instalan en los equipos de cómputo, por ejemplo, los trabajos creados en dichas aplicaciones se conservan mientras el sitio web esté en funcionamiento y los datos son resguardados en caso de pérdida de materiales personales en los sistemas de almacenamiento de los usuarios. Como en el caso de Canva, en Piktochart algunas herramientas sólo están disponibles en la versión de paga y los documentos descargados no tienen la calidad máxima de resolución, sin embargo, con la resolución disponible de manera gratuita se tiene una claridad de presentación óptima para los documentos que normalmente se utilizan en clase en su versión impresa. También, en la versión gratuita al descargar los trabajos creados, el sistema agregará automáticamente la marca de agua de la empresa al final de la página y quizás para algunos docentes o diseñadores esto les incomode o desmotive para hacer uso de las herramientas de Piktochart.
3.5 Mindomo
3.5.1 Descripción General
La herramienta Mindomo, a diferencia de las anteriores, tiene como objetivo principal el diseño de esquemas y mapas para la representación de la información. En su versión gratuita, Mindomo ofrece la posibilidad de crear tres gráficos en donde se pueden integrar la mayoría de las funciones de diseño de la aplicación. Esta herramienta ofrece una también una gran variedad de plantillas para facilitar el desarrollo de los proyectos e integra elementos de apoyo para facilitar las tareas del usuario en la concepción de sus mapas (ver Captura 23). Creemos que uno de los objetivos principales de Mindomo está enfocado en facilitar la creación de mapas de contenido mediante una interfaz limpia centrada en la organización de la información y no tanto en el desarrollo de productos llamativos con grandes efectos artísticos.
Captura 23.

Fuente: Captura de pantalla de cuenta propia del programa Mindomo
Extraida de: https://www.mindomo.com
3.5.2 Instrucciones de acceso
El acceso a la plataforma de diseño de Mindomo se realiza mediante una conexión a internet a partir del sitio web https://www.mindomo.com/. Como sucede en muchos de los sitios analizados en este trabajo, se puede evitar el registro que conlleva al llenado de un formulario, mediante el uso de cuentas de otras aplicaciones (Gmail, Facebook, Office, entre otros) que permitirá ingresar directamente a las funciones gratuitas de la plataforma. La plataforma está disponible en diferentes lenguas y desde la primera pantalla se puede obtener una explicación de las características y de los trabajos que pueden ser realizados en esta herramienta digital. Después de hacer el registro o de introducir alguna de las cuentas mencionadas anteriormente, se puede hacer uso de las diferentes herramientas mediante el botón Crear situado en la pantalla de inicio que aparecerá una vez hecho el registro (ver Captura 24).
Captura 24.

Fuente: Captura de pantalla de cuenta propia del programa Mindomo
Extraida de: https://www.mindomo.com
3.5.3 Funciones principales y ejemplos de uso
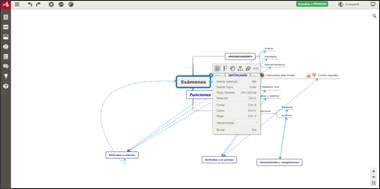
En cuanto a sus funciones principales, Mindomo ofrece la posibilidad de crear mapas y esquemas que pueden ser organizados rápidamente mediante unos clics con la ayuda de las herramientas disponibles en la interfaz de diseño. Para comenzar el diseño se requiere partir desde un tópico principal del cual se podrán extraer o generar las conexiones hacia los conceptos o ideas. Desde la selección de la plantilla u organización del gráfico aparecen nubes de ejemplo para guiar a los usuarios y facilitar el proceso de diseño. Para editar los textos de las nubes en los mapas, es necesario utilizar el botón de ratón del equipo de cómputo y dar doble clic para poder ingresar mediante el teclado la información deseada. Al seleccionar mediante un clic las nubes en los mapas, se desplegará un menú que permitirá al usuario agregar las conexiones hacia tópicos mediante las opciones correspondientes. Este menú ofrece también la posibilidad de editar el texto, reorganizar las conexiones y hacer algunos cambios relacionados con el diseño del mapa (ver Captura 25).
Captura 25.

Fuente: Captura de pantalla de cuenta propia del programa Mindomo
Extraida de: https://www.mindomo.com
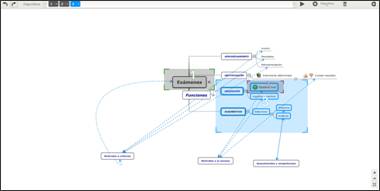
Mindomo ofrece una interfaz simple y su uso, aunque en algunos casos podría considerarse complicado, puede ser aprendido con la práctica mediante un uso constante de las funciones. El ratón permite la edición de los objetos en pantalla y la barra lateral ofrece la posibilidad de insertar gráficos o imágenes a los proyectos. En comparación con otras herramientas enfocadas en el diseño de mapas y esquemas, Mindomo permite visualizar los proyectos en la modalidad de presentación. Con esta opción el usuario puede crear diapositivas para trabajar los conceptos paso a paso siguiendo las conexiones para organizar su contenido en una presentación que puede ser proyectada en el aula de clases. De esta manera se pueden utilizar los gráficos creados como medios de apoyo en la clase para explicar la información presentada haciendo énfasis en la relación existente entre las ideas y en la manera de leer los proyectos diseñados (ver Captura 26 y Captura 27 que muestra el modo presentación en pantalla completa).
Captura 26.

Fuente: Captura de pantalla de cuenta propia del programa Mindomo
Extraida de: https://www.mindomo.com
Captura 27.

Fuente: Captura de pantalla de cuenta propia del programa Mindomo
Extraida de: https://www.mindomo.com
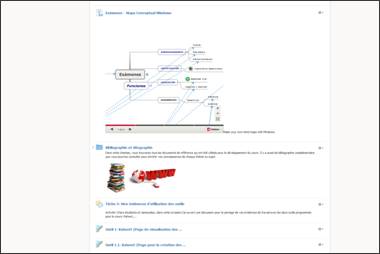
La plataforma Mindomo puede ser muy útil en contextos educativos, ya que esta herramienta puede ser manipulada por los docentes en la creación y/o simplificación de materiales didácticos; o por los estudiantes en la asignación de trabajos y tareas en función de necesidades curriculares. Así, un profesor puede pedir como tarea la creación de un mapa conceptual a partir de las ideas trabajas en clase o de ciertas lecturas que el estudiante deberá consultar y analizar para la concepción del mapa. La posibilidad de compartir los mapas en medios digitales permite que los materiales creados puedan ser integrados en entornos de aprendizaje diversos; así, un profesor que ofrece un curso en modalidad en línea podría integrar mapas o gráficos para clarificar un concepto o aportar referentes adicionales al módulo o unidad (ver Captura 28). El uso de materiales de diferentes tipos permitiría ofrecer un ambiente de aprendizaje más acorde a la realidad del estudiante digital, con la ayuda de materiales audiovisuales se podrían ofrecer contenidos diversos que rompen con una posible uniformidad de escritos, para así, dar mayores opciones en función de las competencias o tipos de aprendizaje de los usuarios.
Captura 28.

Fuente: Captura de pantalla de cuenta propia del programa Mindomo
Extraida de: https://www.mindomo.com
En la captura 28 se puede observar que un mapa conceptual creado en Mindomo puede ser integrado a una plataforma educativa virtual para enriquecer los contenidos y diversificar los materiales. En la imagen se muestra un mapa conceptual de Mindomo, una carpeta, el acceso a una discusión y dos ligas de internet.
3.5.4 Inconvenientes encontrados
Durante la práctica con esta herramienta no se encontraron problemas que afectaran o complicaran el diseño de los mapas conceptuales. Como sucede en los casos analizados anteriormente, Mindomo requiere de una conexión a internet para poder hacer uso de las funciones. En este caso, la opción de descarga sólo permite obtener los proyectos en formato MOM. Esto representa un problema para la mayoría de usuarios que no disponen de programas para abrir este tipo de documento, ya que se verían afectados al intentar imprimir los diseños para su presentación en clase. Sólo en la versión de paga se tiene la opción de seleccionar formatos más comunes: no obstante, existen formas para lograr obtener los diseños creados en Mindomo, por ejemplo, utilizando un conversor de archivos o mediante la captura de pantalla, opción disponible en la mayoría de equipos de cómputo. Por otro lado, la opción de compartir los gráficos en línea permite una mejor integración de los proyectos en ambientes virtuales y esta funcionalidad permite utilizar en medios digitales las funciones de interactividad en modalidad de presentación, siendo estas las mejores cualidades del sistema.
4. Disponibilidad de herramientas digitales para el diseño de materiales didácticos
En los entornos virtuales de aprendizaje, el profesor tiene la posibilidad de utilizar un gran número herramientas para lograr entornos más complejos y adecuados en función de las experiencias que los estudiantes viven en su realidad actual. Esta tarea es responsabilidad y decisión de los docentes y conlleva a una serie de planteamientos sobre la pertinencia de la progresión, de la adecuada selección de los materiales y de la coherencia de dichos medios en función de los objetivos de aprendizaje deseados. Creemos que el trabajo del profesor como gestor y creador deberá ser continuo y constante, pues la evolución rápida de las tecnologías avanza a medida que las invenciones aparecen en la vida cotidiana y por ello el docente debería preocuparse por adaptar en mayor medida los ambientes educativos tomando en consideración las necesidades humanas más actuales.
Somos conscientes de la gran disponibilidad tecnológica en materia de diseño gráfico, sin embargo, no es nuestro afán cubrir en su totalidad la amplia gama de aplicaciones que pueden ser utilizadas para el desarrollo y diseño de materiales didácticos. La disposición y actualización continua de programas aplicables a la educación aumenta y evoluciona constantemente, por lo que resultaría casi imposible hablar de todas las opciones en el ámbito. Por consiguiente, ofrecemos una lista de los sitios web resultantes de nuestro análisis que podrían interesar a los lectores diseñadores de materiales didácticos que deseen continuar con el descubrimiento de aplicaciones para el diseño gráfico. Sin el anhelo de ser exhaustivos, presentamos los siguientes nombres para que sirvan de referencia, prueba y análisis de los profesores interesados en el ámbito (ver Tabla 1).
Tabla 1 Aplicaciones y programas para el diseño de materiales gráficos.
Programas y aplicaciones |
Sitio web |
Tipo de materiales |
Bubbl |
https://bubbl.us/ |
Diagramas, mapas y esquemas. |
CmapTools |
https://cmap.ihmc.us/ |
Diagramas, mapas y esquemas. |
Creately |
https://creately.com/ |
Diagramas, mapas y esquemas. |
Easel |
https://www.easel.ly/ |
Infografías. |
Goconqr |
https://www.goconqr.com |
Presentaciones, fichas, mapas, pruebas y diagramas |
Google slides |
https://www.google.com/slides/about/ |
Presentaciones |
Infogram |
https://infogram.com/ |
Infografías, gráficos y mapas. |
Keynote |
https://www.apple.com/keynote/ |
Presentaciones |
Knovio |
https://www.knovio.com/ |
Videos interactivos. Presentaciones guiadas. |
Mindmeister |
https://www.mindmeister.com |
Diagramas, mapas y esquemas. |
Power point |
https://office.live.com/start/PowerPoint.aspx |
Presentaciones |
Prezi |
https://prezi.com/ |
Presentaciones, diagramas y esquemas. |
Slidebean |
https://es.slidebean.com/ |
Presentaciones |
Venngage |
https://es.venngage.com/ |
Infografías, presentaciones y diversos materiales gráficos. |
Visme |
https://www.visme.co/ |
Presentaciones animadas e infografías. |
Wisemapping |
http://www.wisemapping.com/ |
Diagramas, mapas y esquemas. |
Fuente: Elaboración propia.
Como se puede observar en la tabla 1, existen diferentes posibilidades en materia de diseño gráfico. Durante el proceso de selección de materiales para la explicación, análisis y ejemplo de contextos didácticos en este estudio, nos dimos a la tarea de seleccionar aquellos materiales que nos resultaron útiles y que responden a las nuevas tendencias en materia de diseño gráfico. No obstante, esta selección no muestra el grado de importancia y no pretendemos que las empresas se vean beneficiadas de publicidad, pues todas las herramientas presentadas y aquellas que aparecen en la tabla mencionada, disponen de características diferentes que podrían ser funcionales en diversos contextos de enseñanza. Es entonces responsabilidad y decisión del lector tomar la información presentada en este estudio para obtener un panorama que le permita elegir, a partir de sus necesidades, la herramienta que cumpla en mayor medida con sus objetivos. Por ello, la tabla 1 pretende apoyar a los docentes en la búsqueda de materiales con el fin de facilitar la selección de la información.
5. Conclusiones
A lo largo del presente estudio, hemos constatado la importancia que tienen las tecnologías para el aprendizaje y la comunicación. Siendo un ámbito que está en constante evolución resulta indispensable que los profesores consideren en gran medida la importancia que los nuevos medios tecnológicos tienen en la concepción de los ambientes de aprendizaje actuales. Este estudio nos ha permitido ahondar en las características y posibilidades didácticas de las TIC en su integración en ambientes de aprendizaje actuales; no obstante, queda por resaltar en este punto que, el hecho de utilizar una tecnología no garantiza que los resultados sean mejores o peores y que, además de considerar que los nuevos materiales didácticos dispongan de cambios enfocados en mejorar su diseño y apariencia, lo más importante es no perder el objetivo de aprendizaje por el cual los medios innovadores han sido creados. Resulta entonces indispensable que los profesores analicen las posibilidades didácticas de sus materiales y se apoyen en las guías de diseño, usabilidad y accesibilidad para fabricar medios innovadores que respondan a las necesidades actuales, sin dejar de lado su pertinencia en función de las necesidades de aprendizaje.
Por otro lado, este trabajo nos permitió obtener un panorama general de la disponibilidad de materia tecnológica para el diseño de documentos visuales. Las cinco herramientas analizadas nos permitieron observar el enfoque actual del diseño y las consideraciones en materia de acceso a la información. La mayoría de las herramientas estudiadas buscan facilitar el diseño mediante la propuesta de plantillas buscando la simplicidad de la interfaz de usuario. Además, este análisis permitió comprender que en la mayoría de casos los sistemas de diseño requieren de conexión a internet, ya que todas las aplicaciones estudiadas necesitan este servicio para hacer uso de la mayoría de las funciones. También, el análisis ha permitido observar que actualmente las herramientas de diseño actuales comparten en cierta medida sus características en relación con la interfaz y gestos para el uso de las opciones dentro de los sistemas. Los cinco instrumentos presentan una pantalla principal para acceder a las creaciones y en su mayoría la interfaz se basa en el uso de dos columnas para la edición de elementos. Asimismo, las herramientas analizadas requieren de registro para su versión gratuita y permiten el acceso libre de registro mediante una cuenta de correo; sería importante considerar esta información para facilitar el intercambio de herramientas cuando el docente quiere diversificar el tipo de medios que utiliza.
El presente estudio ha permitido categorizar diferentes herramientas para facilitar un estudio individual basado en las funciones permitidas por cada medio. Aunque resaltamos que la categorización propuesta no es definitiva, sí podría permitir la comprensión de las funciones para abonar en el entendimiento de las posibles aplicaciones didácticas en ambientes de aprendizaje. Finalmente, consideramos que este trabajo representa una pequeña contribución al ámbito del estudio de las tecnologías para el aprendizaje, logrando recabar y categorizar veintiuna herramientas con posibles fines didácticos (cinco analizadas y dieciséis categorizadas en la tabla 1).
Con los resultados se puede obtener un panorama general sobre la disponibilidad tecnológica actual que permita al docente disponer de un catálogo diverso al momento de concebir sus soportes de enseñanza-aprendizaje. Sin embargo, somos conscientes que resta aún trabajo por hacer en la materia, y este es sólo un pequeño aporte al ámbito, pues estimamos que la materia estudiada tiene mucho por descubrir y los estudios podrían volverse obsoletos con el avance continuo de las nuevas tecnologías para el aprendizaje. Queda entonces en el docente hacer uso de esta información a manera de análisis a fin de establecer un mejor vínculo entre los materiales de la clase y las posibilidades didácticas de las herramientas tecnologías actuales, tomando en consideración que las perspectivas de diseño podrían aportar una guía práctica centrada en obtener mejores productos didácticos. A esta situación valdría la pena estudiar también los resultados del aprendizaje mediante una investigación que permita observar las experiencias en los diferentes entornos educativos a fin de esclarecer los efectos del uso de medios gráficos visuales en casos precisos de aprendizaje.
Referencias:
Albar, P. (2017) “Infografía didáctica como recurso de aprendizaje transversal y herramienta de cognición en educación artística Infantil y Primaria”. Trayectoria. Prácticas en Educación artística, 4, 49-66.
Bautista, M. Martínez y A. Hiracheta, R. (2014) “El uso de material didáctico y las tecnologías de información y comunicación (TIC’s) para mejorar el alcance académico”. Revista Ciencia y Tecnología, 14, 183-194.
Bustos, G. (2012) Teorías Del Diseño Gráfico. Tlalnepantla: Red Tercer Milenio.
Cámara, E. (1998). “Medios visuales y educación visual”. Revista de Psicodidáctica, 5, 69-82.
González, I. (2015) “El recurso didáctico. Usos y recursos para el aprendizaje dentro del aula”. Revista Escritos en la Facultad, 109, 15-18.
Hilera, J. y Campo, E. (Eds.) (2015). Guía para crear contenidos digitales accesibles: Documentos, presentaciones, vídeos, audios y páginas web. Alcalá de Henares, España: Universidad de Alcalá.
Latapie, I (2007) “Acercamiento al aprendizaje multimedia”. Investigación Universitaria Multidisciplinaria, 6: 7-14.
Leyva, V. (2010) “El diseño gráfico entre lo convencional y lo digital”. Lumen, 11, 1-6.
Marín, O. (2008). “El uso de las presentaciones digitales en la educación superior: una reflexión sobre la práctica”. Revista Electrónica Actualidades Investigativas en Educación, 8 (2), 1-21.
Marqués, P. (2012). “Impacto de las TIC en la educación: funciones y limitaciones”. Revista 3C TIC, 3,14-29.
Martín, M. y Goicoechea, C. (2010)“La importancia de las ayudas visuales”. Cuadernos de la fundación Dr. Antonio Esteve, 20. 35-44.
Minervini, M. (2005) “La infografía como recurso didáctico”. Revista Latina de Comunicación Social, vol. 8 (59), 0
|
|